I was a content material author for a small net design company, and my first piece was about web site design greatest practices.
I keep in mind my supervisor going by it and telling me, “All good, however net design isn’t nearly making issues look good.”
Again then, I used to be younger and contemporary, and actually, that sounded completely backward.
Made no sense. For me, design was all about what I noticed. I imply, it’s visible, proper? So, in fact, the look needs to be every part.
Effectively, any net designer listening to this may most likely be prepared to drag their hair out.
Immediately, I get it. Entrance and middle, net design is about performance, consumer expertise, and guaranteeing each component on the web page has a objective.
So, let’s dive into the highest net design greatest practices for 2024 to make your web site do the work — convert guests into paying purchasers. I’ll additionally cowl key design tips and necessities that it’s best to bear in mind, too.
12 Web site Design Greatest Practices
- Choose a typography that’s simple to learn and skim.
- Be conscious of auto-translation.
- Select a coloration scheme that fits your model.
- Use white house to interrupt up textual content and different parts.
- Use texture so as to add persona and depth.
- Add pictures to have interaction and inform readers.
- Simplify your navigation.
- Make your CTAs stand out.
- Optimize for cell.
- Restrict the choices offered to customers.
- Prioritize performance over aesthetics.
- Select the content material your customers perceive.
1. Choose a typography that’s simple to learn and skim.
Typography refers to how letters and characters (sort) are organized and offered on the web page. Since web site typography impacts not solely how we learn however how we really feel about textual content on an online web page, it’s necessary to choose fastidiously.
Ideally, you desire a typeface that’s:
- Simple to learn
- Simple to skim
- Accessible to all customers
- Legible throughout a number of gadgets and display screen sizes
You additionally need it to match the feel and appear of your model.
For instance, the posh trend model Burberry refreshed its brand for the primary time in 20 years in 2018. It changed the outdated serif typeface with a daring, all-caps, sans serif typeface and dropped the knight emblem.
The consequence was a less complicated and extra modern-looking brand that’s simpler to learn on any display screen — and that displays modifications within the firm to turn into extra clear and enchantment to a youthful era.

However then, in February 2023, artistic director Daniel Lee launched Burberry’s new brand once more. This time, we’re speaking about one thing fully totally different — a contemporary blue design that nods to its British heritage.

Why did this variation occur?
Trend manufacturers typically refresh their logos when a brand new artistic director steps in, reflecting their imaginative and prescient. When Lee joined in October 2022, he aimed to honor Burberry’s previous whereas embracing the longer term. He referred to as the emblem “a contemporary tackle British luxurious” and “a brand new chapter for the model.”
Whereas I personally appreciated the primary model a bit extra, the second brand and its typography have a narrative and that means.
2. Be conscious of auto-translation.
Take a look at how auto-translation will have an effect on your web site’s content material.
Many customers will depend on translation instruments to navigate your web site, so guarantee your design would not create confusion or miscommunication. Take note of structure, spacing, and typography — translated textual content should match nicely and stay legible.
Let’s deliver it to life.
I translated HubSpot’s web site from English to German. The consequence? A cultured translated web site with no further areas, bizarre letters, or structural points. All the pieces seems to be neat, identical to the unique:

“At Wrike, we use TT Norms Professional for its clear, fashionable aesthetic and readability throughout gadgets — accessibility is important. It’s impartial, builds belief, and has multilingual character units, so supplies look polished even after translation,” shares Elisa Daniela Montanari, head of natural progress and web site technique at Wrike.
Based on Montanari, an amazing font needs to be adaptable to totally different platforms, pages, and audiences.
“With TT Norm Professional‘s clear traces, it doesn’t compete towards our visuals and messaging however enhances it,” Montanari says.
3. Select a coloration scheme that fits your model.
Like typography, coloration can have an effect on not solely how we perceive and work together with content material however how we really feel about it. Your coloration scheme ought to, subsequently, test off the identical containers as your web site typography. It ought to:
- Reinforce your model identification.
- Make your web site simple to learn and navigate.
- Evoke emotion.
- Look good.
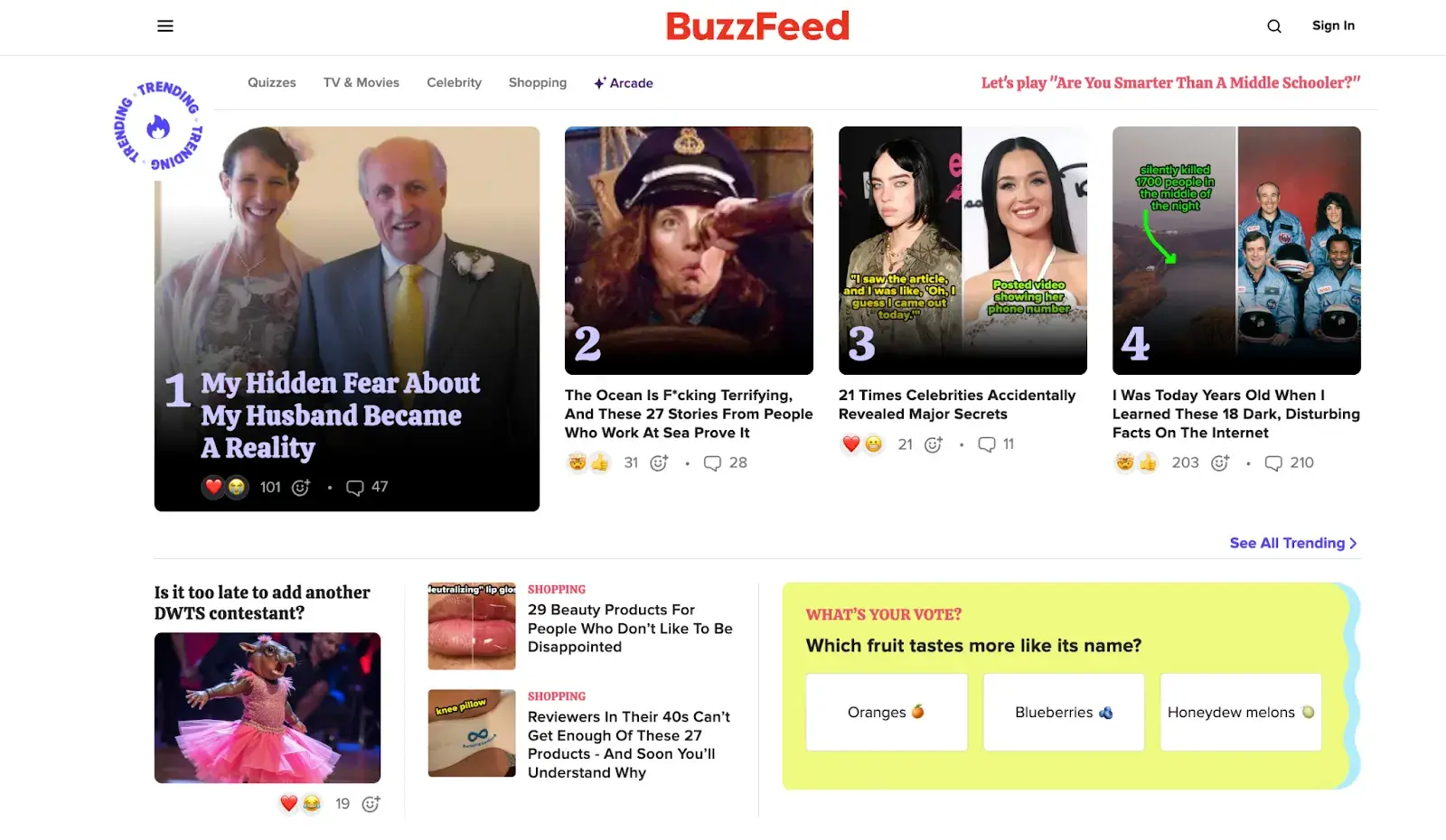
Buzzfeed, for instance, makes use of the first colours yellow and pink to seize customers’ consideration and get them excited in regards to the content material. It reserves using the first coloration blue — which is related to belief — completely for hyperlinks and CTA buttons. Each feelings are very best to evoke for a media web site.

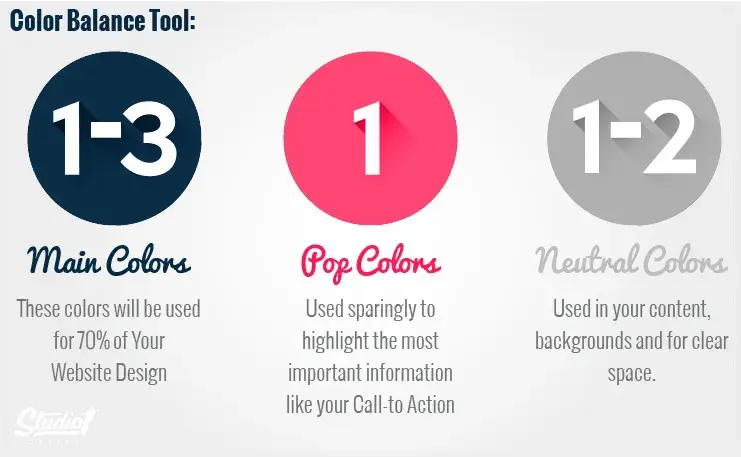
I lately got here throughout a nice piece by Greg Merrilees, CEO and Founding father of Studio1 Design, highlighting the significance of discovering the precise steadiness.
He suggests contemplating coloration harmonies — when choosing a coloration palette, begin along with your dominant coloration after which layer it. Darker colours seize consideration first and carry extra visible weight, so that you’ll need to transfer again to lighter colours from there.

4. Use white house to interrupt up textual content and different parts.
Whitespace supplies customers with visible breaks as they course of a web site’s design or content material, which is aesthetically pleasing but additionally provides different advantages.
By minimizing distractions, whitespace makes it simpler for customers to focus, course of data, and perceive what’s necessary.
Which means you should use whitespace to keep away from inflicting data overload or evaluation paralysis — and to emphasise necessary parts on the web page.
This would possibly assist persuade customers to take a selected motion, like join a publication, store your newest assortment, and extra.
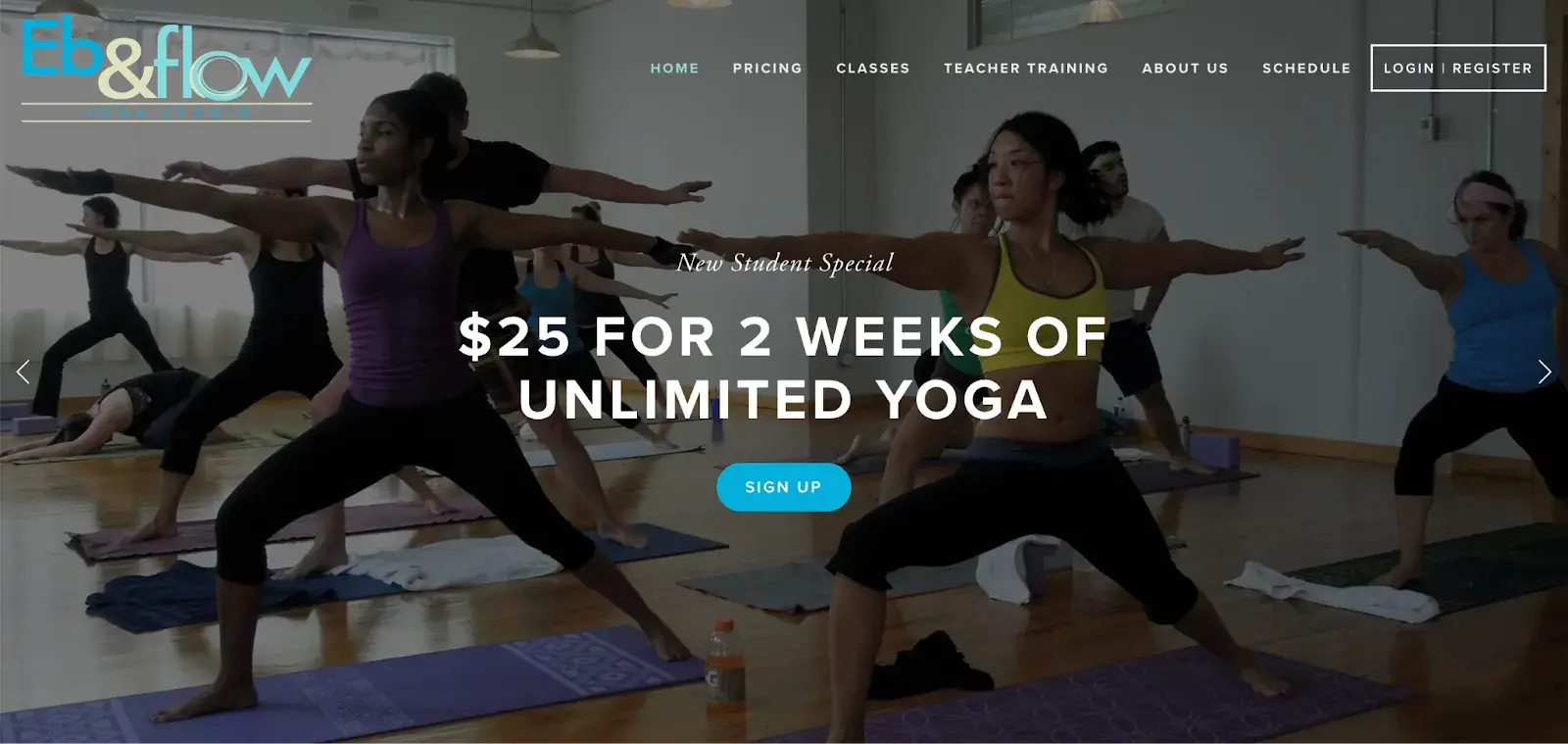
For instance, Eb & movement Yoga Studio makes use of whitespace to steer customers towards a selected motion: to join three weeks of lessons. Discover that whitespace doesn’t imply the absence of coloration or imagery.
As a substitute, it implies that each component on the web page is positioned strategically, with a number of house in between, to keep away from overwhelming or complicated guests.

Among the best insights I’ve come throughout on this subject comes from Sean Lee-Amies, CEO and founder at Sq. One Digital, who defined it completely.
“Take Google for instance. They’re large. There’s no finish of issues they may speak about, and but the one factor on their homepage is a brand, a search bar, and two buttons,” Lee-Amies says.
“Whitespace is all the time the primary casualty of an online design created by individuals who haven’t but realized to make use of a much less is extra strategy to content material and communication.”
5. Use texture so as to add persona and depth.
Resembling a three-dimensional, tactile floor, net textures intention to copy the bodily sensation of contact with one other sensation — sight.
They’re an amazing design different to stable coloration backgrounds, significantly if you wish to add persona and depth to your web site.
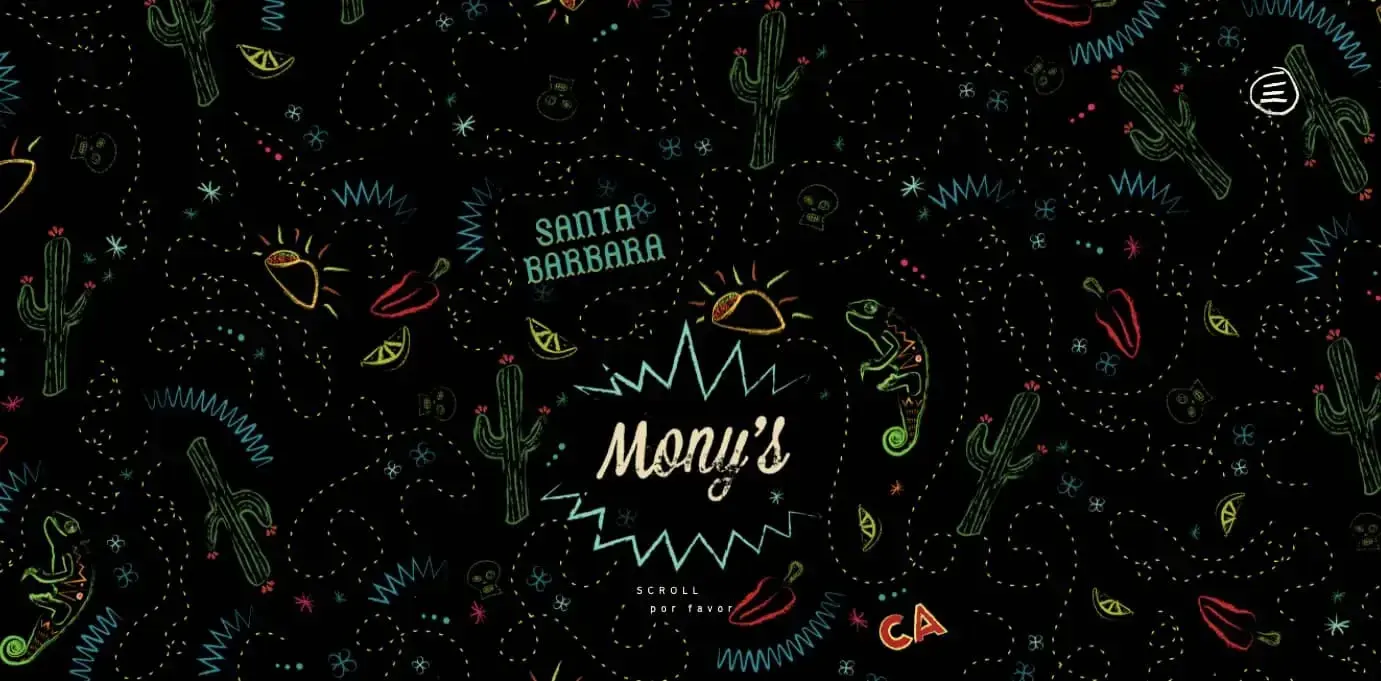
Check out the feel on the homepage for the Santa Barbara-based restaurant Mony’s Tacos under.
It seems to be like chalk drawn on a blackboard, doesn’t it?
I don’t learn about you, however I can virtually really feel the chalk on my fingers simply by it. It‘s the proper search for a restaurant that goals to be California’s most popular Funk Zone alternative for Mexican delights.

6. Add pictures to have interaction and inform readers.
Hanging a steadiness between textual content and pictures is important in web site design. Incorporating visuals could make your content material extra informative, partaking, and memorable. It’s simpler for some folks to be taught and course of data visually.
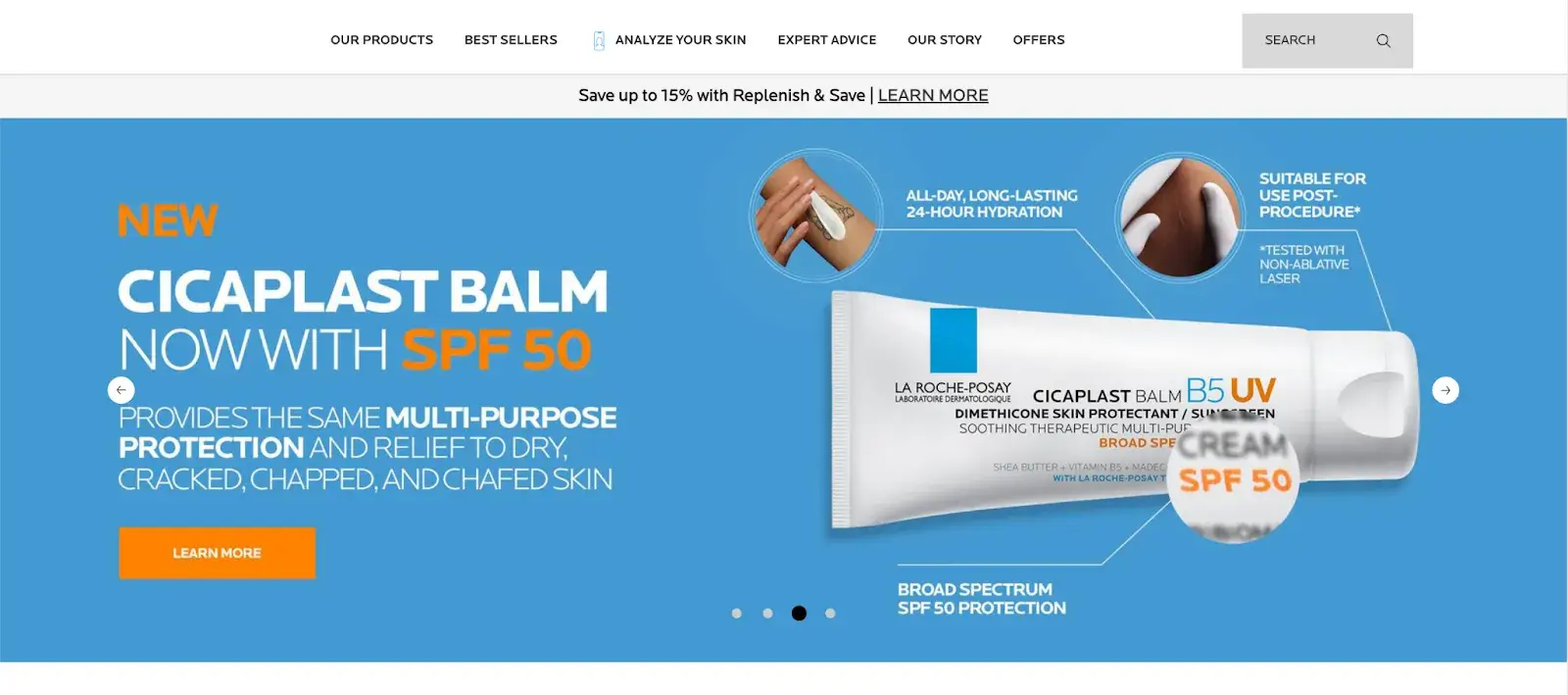
Right here‘s a novel instance of breaking apart textual content with pictures from a beauty firm’s web site. This exhibits how limitless the chances of incorporating imagery into your web site design are.

Photos needs to be a part of your whole web site, not simply the homepage, however have to be used fastidiously and in steadiness.
The design workforce at Dgtl Infra, for instance, creates weblog posts with pictures each 200-300 phrases and sees 40% extra shares than text-heavy articles. They intention for a 60/40 text-to-image ratio.
This steadiness retains readers engaged with out sacrificing substance. The workforce makes use of a mixture of infographics, product pictures, and related inventory pictures.
Each picture ought to serve a objective. Randomly inserted visuals can do extra hurt than good. Every ought to both illustrate a degree or present a visible break at a pure pause in content material.
7. Simplify your navigation.
Navigation is likely one of the most necessary design parts on a web site. It impacts whether or not guests arrive in your homepage and browse or click on the “Again” button. That’s why it’s necessary to maintain it so simple as attainable.
Many web sites go for a horizontal navigation bar. This navigation fashion lists the foremost pages aspect by aspect and is positioned within the web site header.
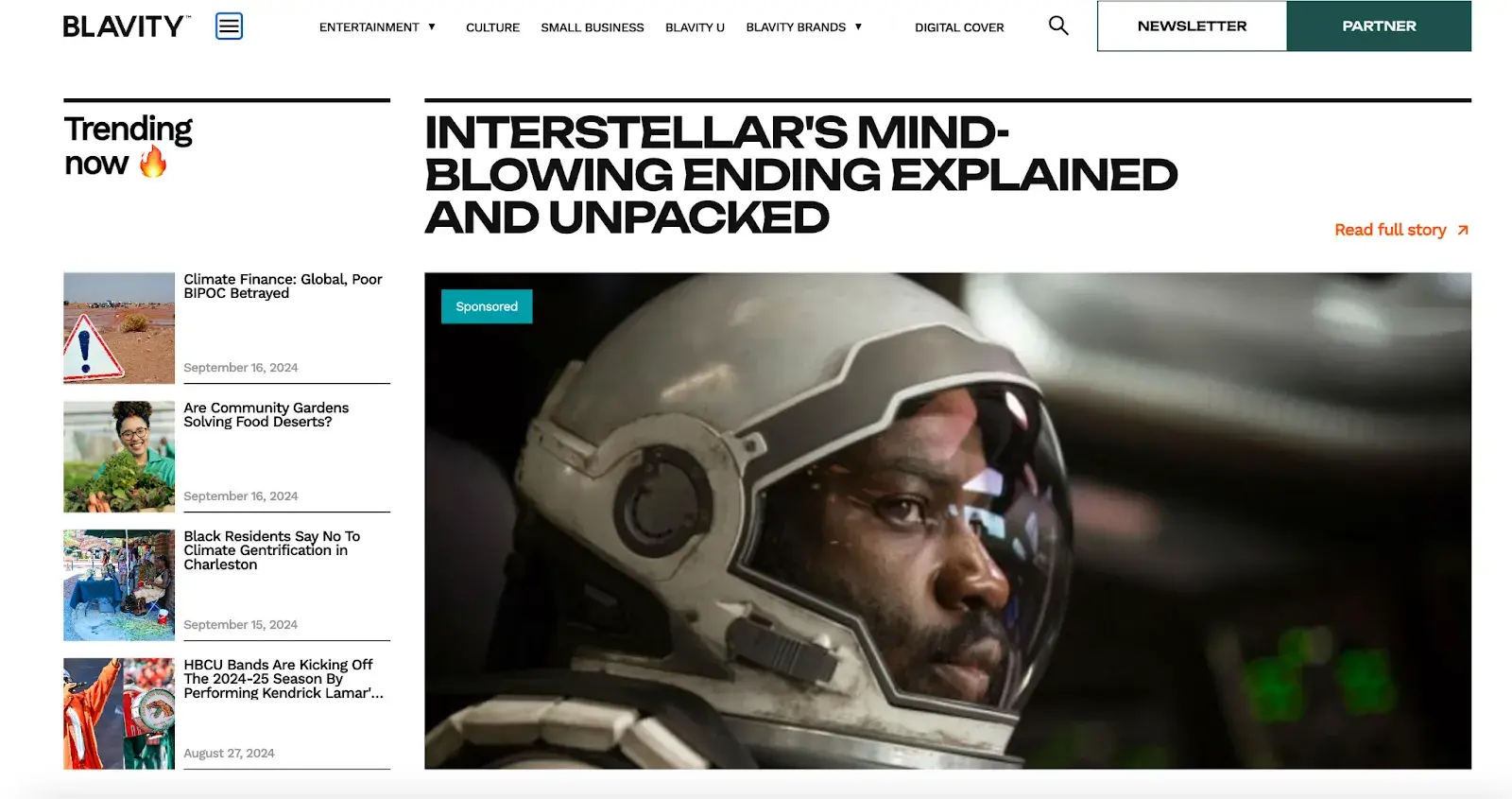
Take the navigation bar on Blavity for instance. The primary navigation classes (Leisure, Tradition, Small Enterprise, Blavity U, Blavity Manufacturers, Digital Cowl) are clearly labeled and simple to note.

The usage of a dropdown menu for the “Blavity” class provides a layer of group with out overwhelming the consumer with too many choices directly. This can be a delicate visible cue that helps to information the consumer’s navigation.
The search bar discovered its place within the high proper nook, offering a handy manner for customers to search out particular articles or matters.
8. Make your CTAs stand out.
CTAs are parts on an online web page, commercial, or one other piece of content material that encourages the viewers to do one thing. The decision to motion could possibly be to enroll, subscribe, begin a free trial, or be taught extra, amongst many others.
You need your CTAs to pop in your web site design. To make that occur, take into account the way you’re utilizing coloration in addition to different parts like background coloration, surrounding pictures, and surrounding textual content.
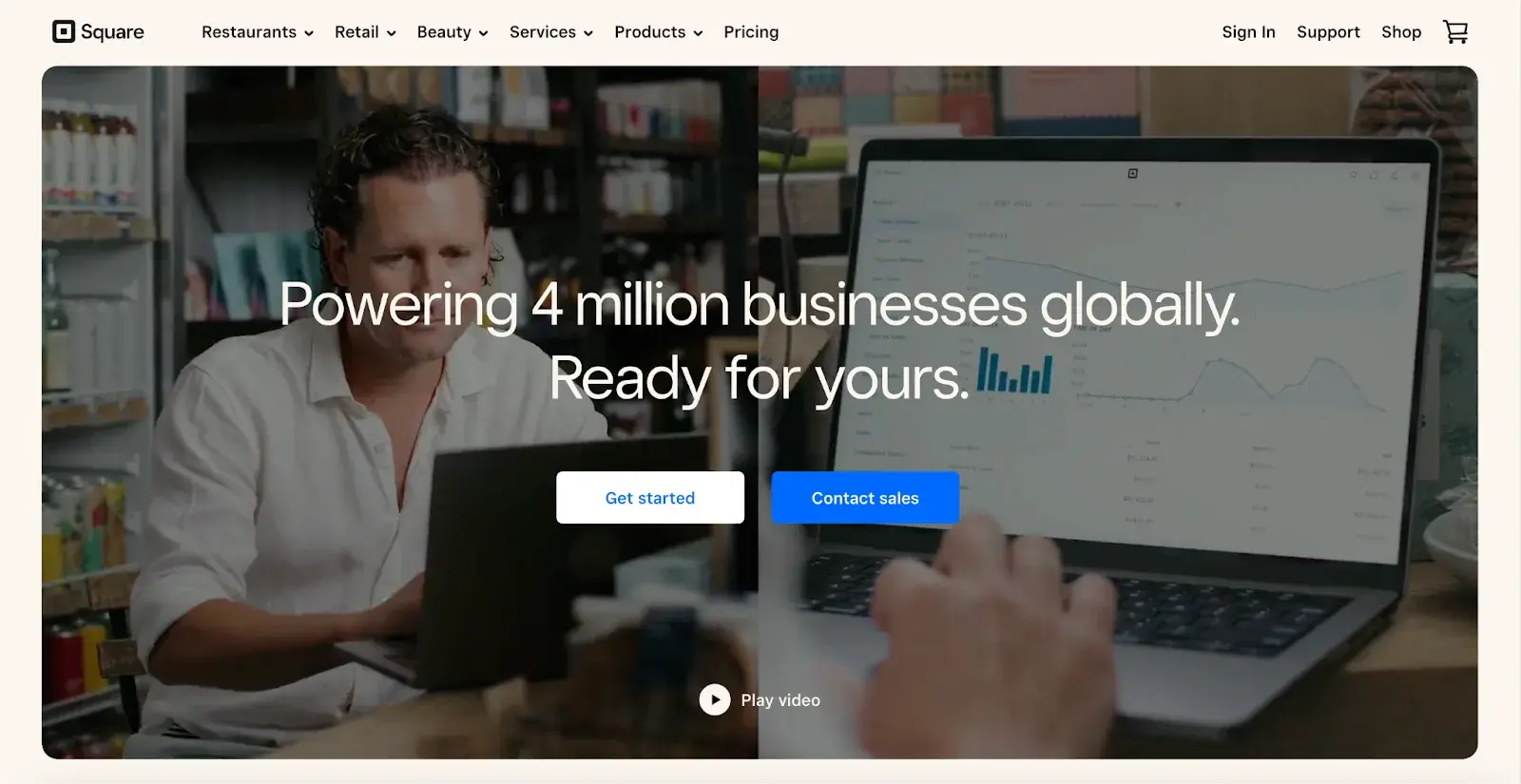
Sq. supplies a wonderful call-to-action instance. Utilizing a clean video background, Sq. exhibits how distinctive and future-oriented its product is. In opposition to this dramatic backdrop, the white “Get Began” CTA awaits your click on, in addition to “Contact Gross sales” in catchy blue coloration.

Damon Culbert from Add Folks additionally suggests animating CTAs however in steadiness.
He says {that a} subtly animated button that wiggles or pulses after a delay can seize consideration with out being intrusive. Triggering such animations solely after a consumer has hung out on the web page ensures the interplay feels well timed and related.
This system, much like well-timed pop-ups, respects the consumer’s searching movement whereas successfully drawing their focus towards conversion.
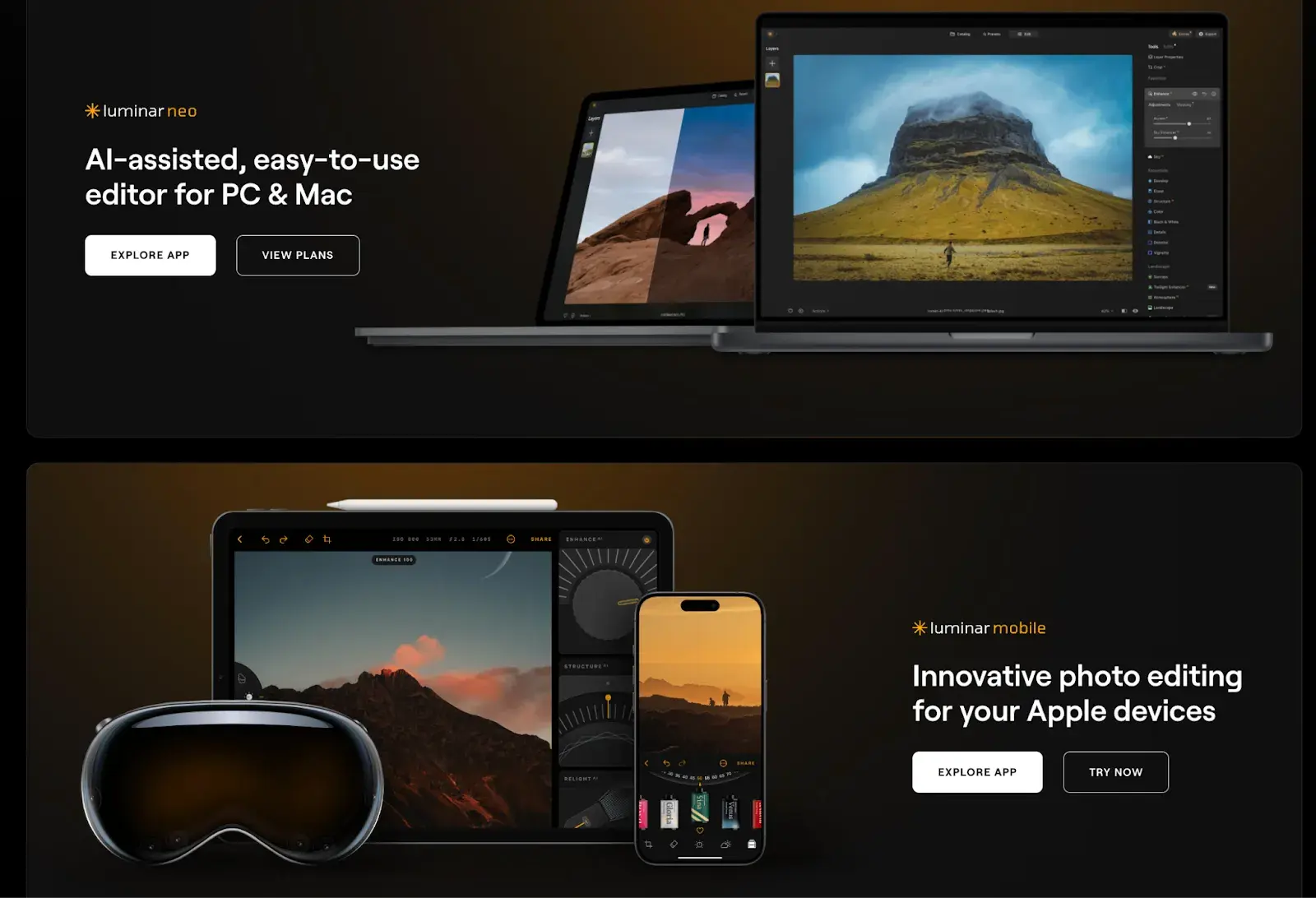
Whereas the design of a button is necessary, we won’t overlook its content material: the textual content it comprises. Yevhenii Tymoshenko, CMO at Skylum, touched on this throughout our dialog, saying:
“We lately redesigned the structure of our web site by inserting CTAs on the high and the underside of the web page. We additionally reworded them to be extra actionable. Now they are saying ‘View Plans’ and ‘Discover App,’ chatting with the client immediately with out utilizing pushy language like ‘Purchase Now.’ In consequence, our conversion charges elevated by 12%,” Tymoshenko says.

9. Optimize for cell.
We’ve already mentioned how necessary it’s to your web site to be responsive. That may imply altering or eradicating some parts that might muddle smaller display screen sizes or negatively influence load time.
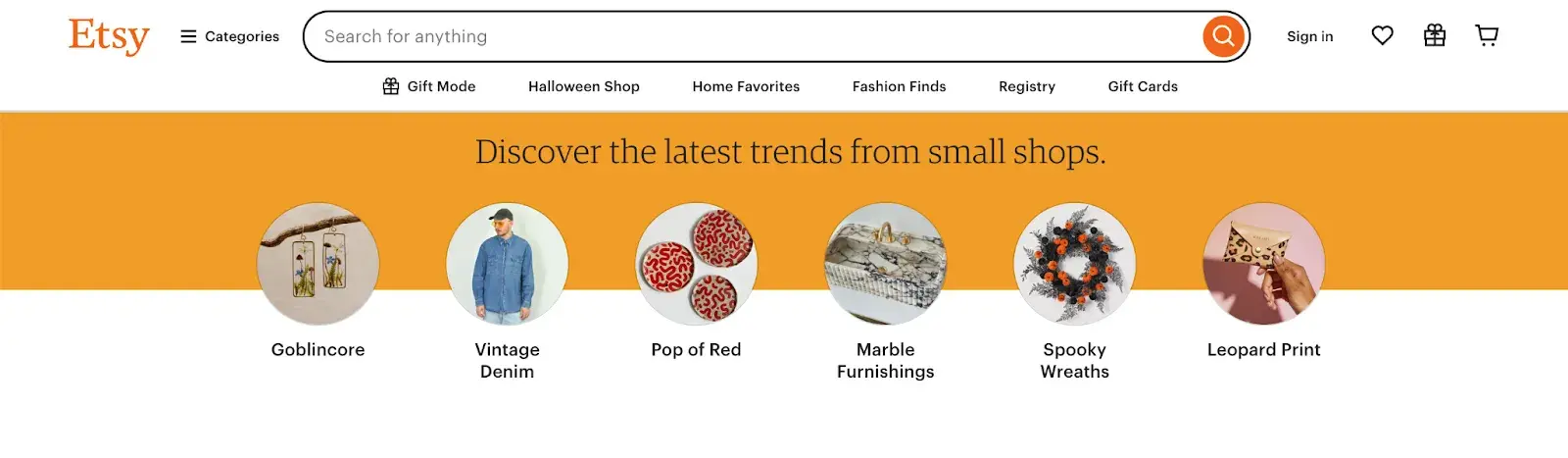
For an instance of one of many greatest web site designs, examine Etsy’s homepage on desktop vs cell. On the desktop, you’ll see a navbar with classes. Hovering over every class will reveal a dropdown menu.

On cell, this collapses behind a hamburger button, which improves the looks and efficiency of the cell web site. You will additionally discover that the photographs are bigger — excellent for tapping along with your finger on a cell display screen.

Claire Escobedo from On-line Optimism says that one of many important errors she sees in cell design is a scarcity of accessible options. This contains issues that violate WCAG requirements and options like hover results that influence a web site’s performance.
She continues, “You possibly can’t hover on a cellphone! It’s important to account for cell interactions when designing for any web site accessed on a cell gadget, which nowadays is just about all websites.”
Based on Escobedo, simply because your web site navigation features nicely on desktop doesn’t imply it should switch to cell.
“A lovely mega menu is sweet for a laptop computer consumer, however how is a cell consumer going to entry those self same 4 tiers of hyperlinks?” Escobedo notes.
10. Restrict the choices offered to customers.
Based on Hick’s Regulation, rising the quantity and complexity of selections will improve the time it takes for an individual to decide. That is unhealthy information in web site design.
If a web site customer is offered with too many choices, they may get annoyed and bounce — or they may decide an possibility you don’t need, like abandoning their cart. That’s why it’s necessary to restrict the variety of choices offered to a consumer.
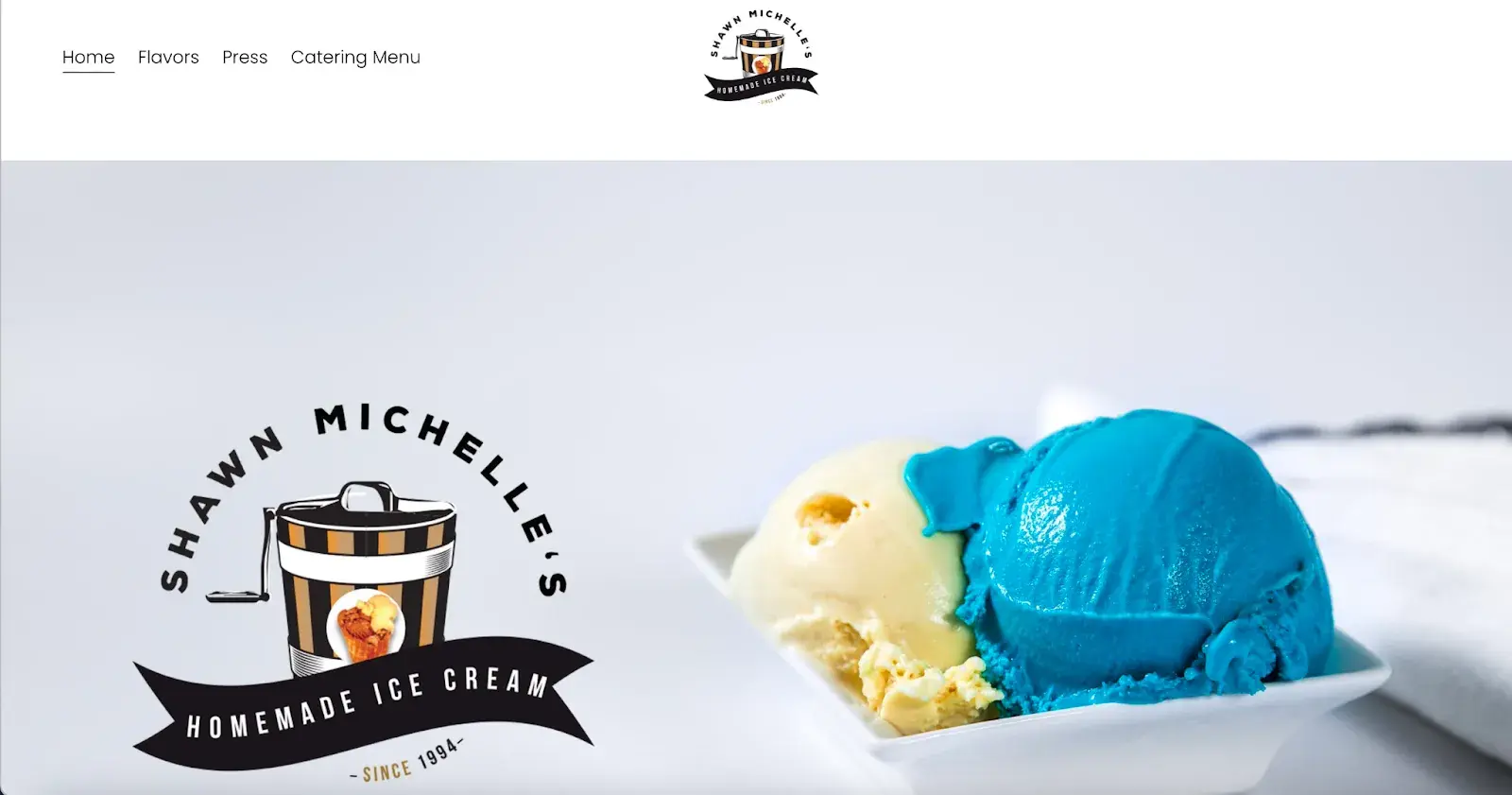
For instance, when a customer lands on Shawn Michelle’s Ice Cream homepage, they’ve three clear choices: be taught in regards to the firm, discover the flavors, or try the catering menu.
It‘s clear, with all the important thing information simple to search out. Does a web site like this want something extra? Completely not. All the pieces’s proper there, making it simple for purchasers to get what they want, decreasing the possibility they’ll go away annoyed.
This can be a excellent instance of Hick’s Regulation in UX design.

Professional tip: Haven’t got the time to observe the principles? You possibly can all the time obtain a pre-built web site template that may present a sound basis to your web site.
11. Prioritize performance over aesthetics.
“Design ought to assist content material and performance — not the opposite manner round. The overwhelming majority of customers are going to your web site for the knowledge that’s there, not for the best way it seems to be.
As a designer, I understand how nice it’s for a web site to look good, however it could actually by no means come on the expense of creating positive that your web site is purposeful and comprehensible for all customers.” says Escobedo.
Focus on performance as an alternative of simply aesthetics. Create options which might be simple to make use of, reliable, and sensible, placing the wants of customers entrance and middle.
12. Select the content material your customers perceive.
Web site content material needs to be easy and doesn’t require all of your brainpower to get it and ship worth on the identical time. Since that’s not a straightforward job in any respect, I hit up Damon Culbert once more for recommendation:
“To ensure that folks to spend time and vitality doing one thing, like sit and browse by all of the options of a brand new services or products, you need to create a compulsion inside them to take action,” Culbert says.
Based on Culbert, robust visuals permit folks to speculate time and vitality into studying extra about one thing you need to promote.
“B2B companies are an amazing instance of this; they’re typically very advanced, and non-experts don’t perceive them. It would take a non-expert an hour or extra of studying simply to get a fundamental understanding,” Culbert says. “Or they may take a look at a visible that will get them there in 5 seconds or much less.”
An excellent instance is BuzzSumo’s homepage. It delivers a transparent, concise message with visuals like journal excerpts and social media screenshots, making it apparent what they do — even for first-time guests.

My closing level: Folks don’t spend cash on issues they’ll’t perceive in the event that they add worth or not. For this reason commercially profitable corporations put money into advertising and gross sales intelligence instruments, mapping out their buyer’s purchaser journeys and hiccups alongside the best way.
Now, you may spend years finding out the ins and outs of net design.
However for the sake of supplying you with a jumping-off level, we have assembled a listing of the elemental tips and greatest practices you possibly can apply to your subsequent web site redesign or web site launch.
9 Web site Design Tips
- Simplicity
- Visible Hierarchy
- Navigability
- Consistency
- Responsivity
- Accessibility
- Conventionality
- Credibility
- Consumer-Centricity
1. Simplicity
Whereas the looks of your web site is actually necessary, most individuals aren’t coming to your web site to guage how slick the design is. They need to full some motion or discover some particular piece of knowledge.
Subsequently, pointless design parts (i.e., people who serve no purposeful objective) will solely overwhelm and make it tougher for guests to perform what they’re making an attempt to perform.
From a usability and UX perspective, simplicity is your greatest buddy. When you have all the required web page parts, it’s laborious to get too easy. You possibly can make use of this precept in quite a lot of totally different kinds, similar to:
- Colours. Mainly, do not use rather a lot. The Handbook of Pc-Human Interplay recommends utilizing a most of 5 (plus or minus two) totally different colours in your design.
- Typefaces. The typefaces you select needs to be extremely legible, so nothing too artsy and really minimal script fonts, if any. Once more, maintain the textual content coloration minimal and all the time guarantee it contrasts with the background coloration. A standard suggestion is to make use of a most of three totally different typefaces in a most of three totally different sizes.
- Graphics. Solely use graphics if they assist a consumer full a job or carry out a selected perform (do not simply add graphics willy-nilly).
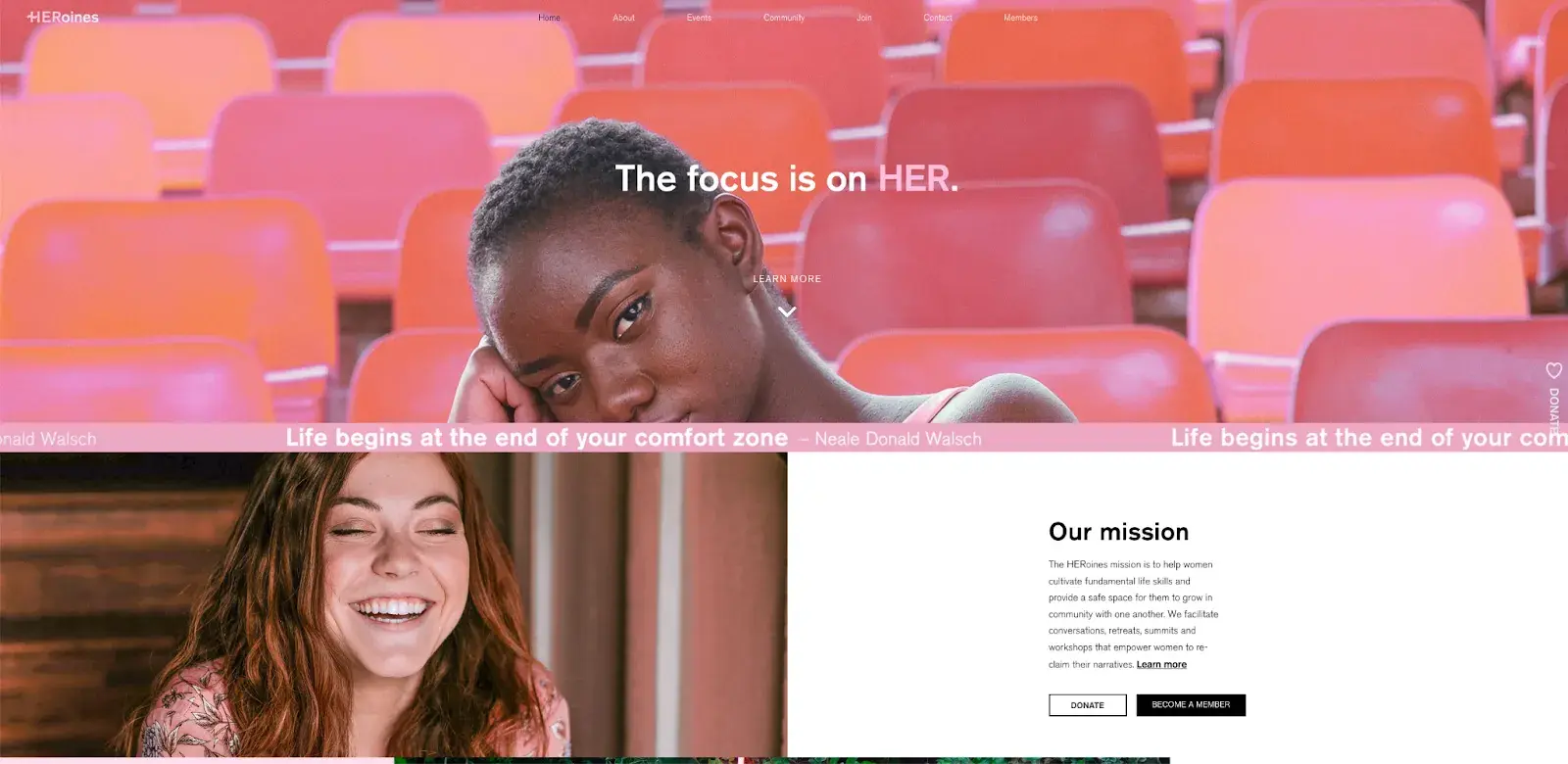
This is an amazing instance of a easy however efficient homepage design from HERoines Inc.

2. Visible Hierarchy
Intently tied to the precept of simplicity, visible hierarchy means arranging and organizing web site parts in order that guests naturally gravitate towards an important parts first.
The aim is to steer guests to finish a desired motion, however in a manner that feels pure and pleasing. By adjusting the place, coloration, or measurement of sure parts, you possibly can construction your web site in such a manner that viewers might be drawn to these parts first.
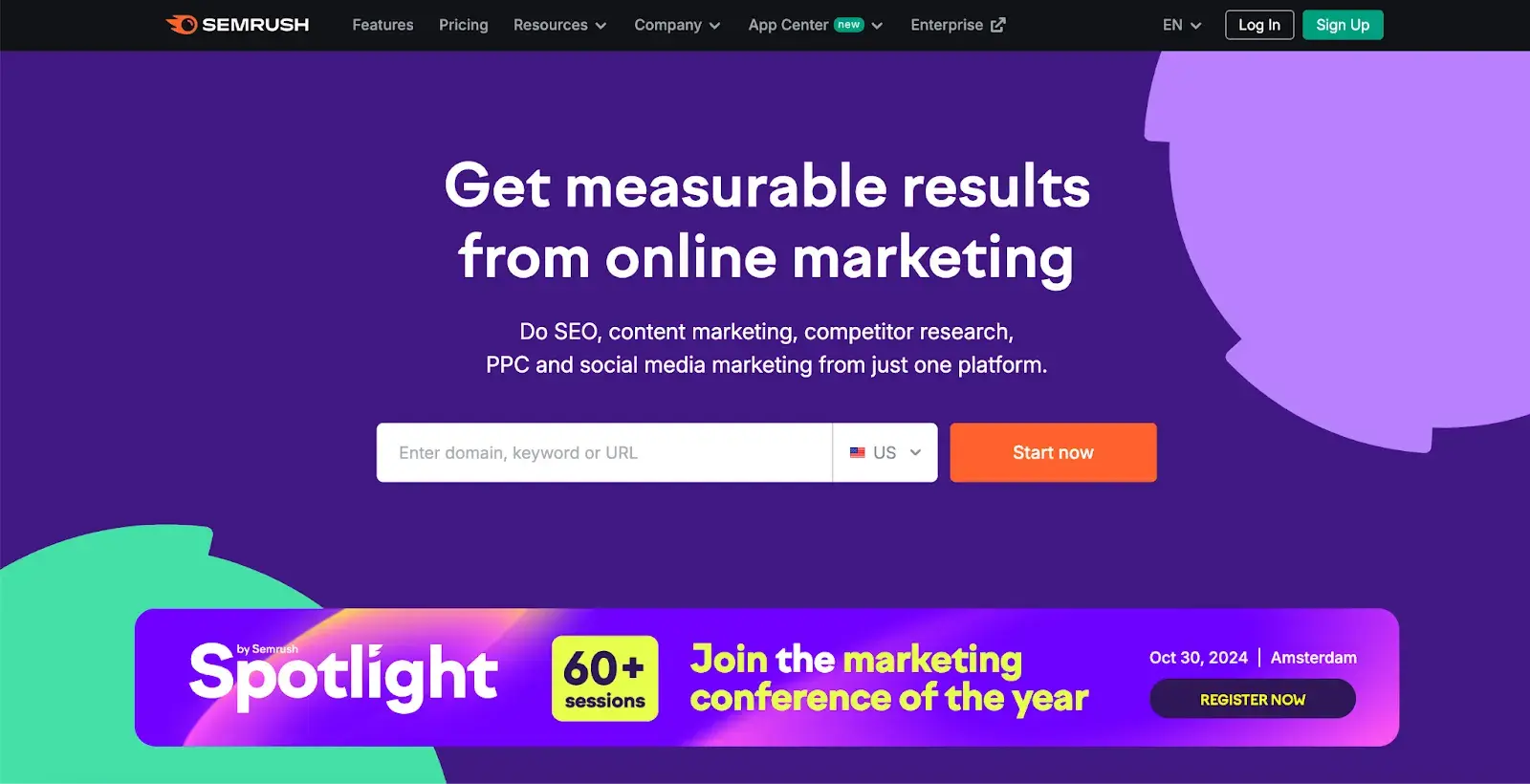
The Semrush web site is a good instance of how visible hierarchy ought to look. The distinguished placement of the “Begin now” button, coupled with clear typography and ample white house, ensures that it stands out.
Secondary parts, such because the enter subject and headline, assist the first CTA and supply context. This well-executed visible hierarchy makes the web site simple to navigate and perceive its objective.

3. Navigability
Planning out intuitive navigation helps guests discover what they’re on the lookout for.
Ideally, a customer ought to land in your web site and never should suppose extensively about the place to click on subsequent. Transferring from level A to level B needs to be as frictionless as attainable.
Listed below are just a few suggestions for optimizing your web site’s navigation:
- Hold the construction of your main navigation easy (and close to the highest of your web page).
- Embody navigation within the footer of your web site.
- Think about using breadcrumbs on each web page (besides your homepage), so customers keep in mind their navigation path.
- Embody a search bar close to the highest of your web site so guests can search by key phrases.
- Do not provide too many navigation choices per web page.
- Embody hyperlinks inside your web page copy, and make it clear the place these hyperlinks go.
- Do not make customers dig too deep. Attempt making a fundamental wireframe map of all of your web site pages organized like a pyramid: Your homepage is on the high, and every linked web page from the earlier kinds the following layer. Most often, it’s greatest to maintain your map not more than three ranges deep.
Yet one more pointer: When you‘ve settled on what your web site’s important (high) navigation might be, maintain it constant. The labels and site of your navigation ought to stay the identical on each web page.
This leads us properly to our subsequent precept under.
4. Consistency
Along with holding your navigation constant, the general appear and feel of your web site needs to be related throughout your whole web site’s pages.
Backgrounds, coloration schemes, typefaces, and even the tone of your writing are all areas the place consistency has a constructive influence on usability and UX.
That‘s to not say each web page ought to observe the identical structure. As a substitute, create totally different layouts for particular varieties of pages (e.g., touchdown pages, informational pages, and so on.).
Through the use of these layouts constantly, you’ll make it simpler for guests to grasp what sort of knowledge they’re prone to discover on a given web page.
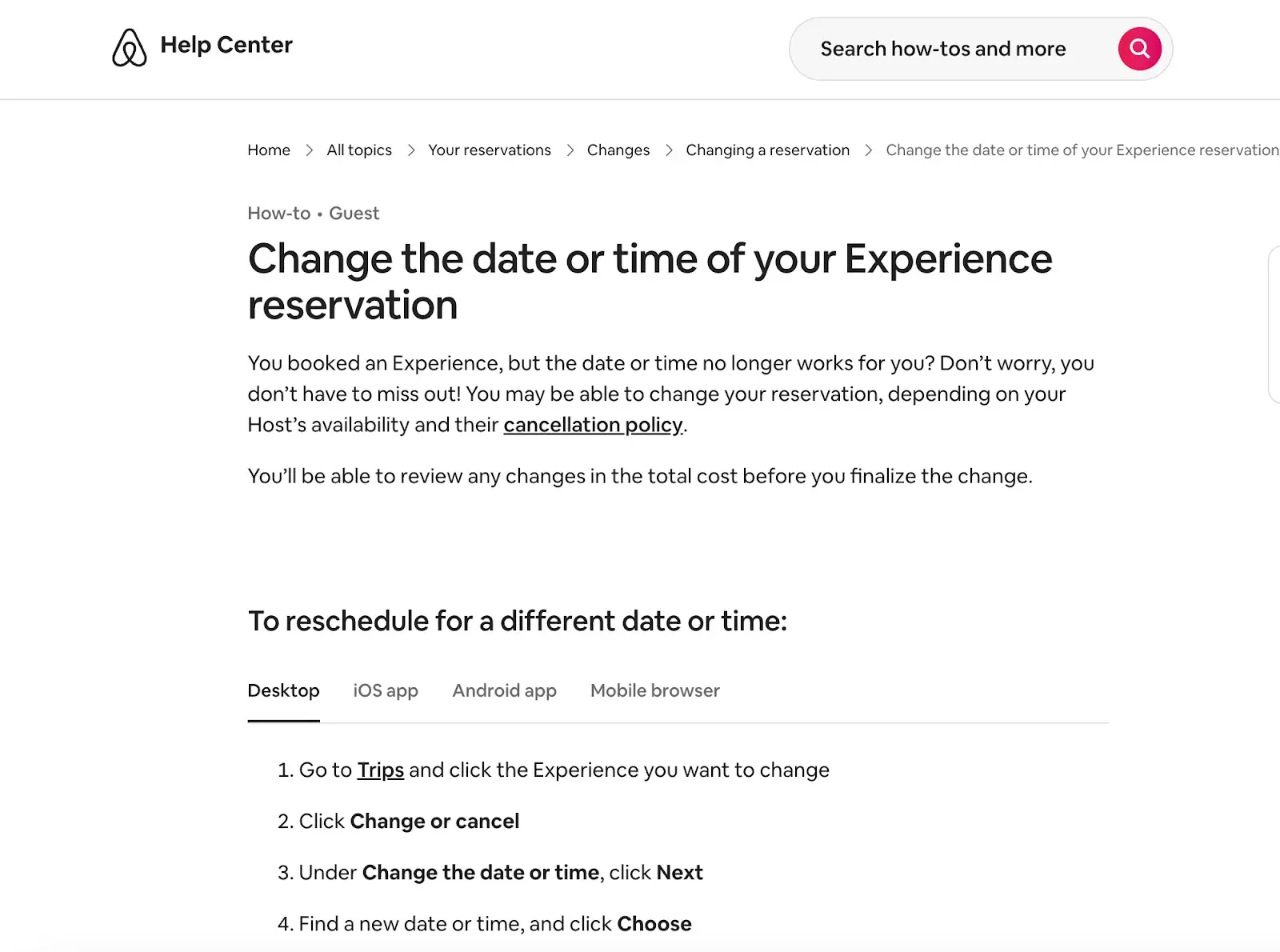
Within the instance under, you possibly can see that Airbnb makes use of the identical structure for all of its “Assist” pages, a standard follow. Think about what it could be like from a customer’s perspective if each “Assist” web page had its personal, distinctive structure.
There would most likely be a whole lot of shoulder shrugging.


5. Responsivity
60% of web page world views are from cell gadgets like smartphones and tablets, in response to Statista.
To offer a very nice consumer expertise, your web site must be appropriate with the numerous totally different gadgets that your guests are utilizing. Within the tech world, this is called responsive design.
Responsive design means investing in a extremely versatile web site construction. On a responsive web site, content material is robotically resized and reshuffled to suit the size of whichever gadget a customer occurs to be utilizing.
This may be completed with mobile-friendly HTML templates or by making a particular cell web site.
Escobedo factors out that one of many greatest points she regularly encounters is pages which might be manner too lengthy.
Keep away from limitless cell scrolling by making content material collapsible or together with hyperlinks to different pages as an alternative of repeating content material on the web page.
As well as, make certain your exterior hyperlinks open in new tabs and that you simply aren’t utilizing textual content that’s too small to learn on cell.
6. Accessibility
The aim of net accessibility is to make a web site that anybody can use, together with folks with disabilities or limitations that have an effect on their searching expertise. As a web site designer, it’s your job to think about these customers in your UX plan.
Like responsiveness, accessibility applies to your whole web site: construction, web page format, visuals, and each written and visible content material.
The Internet Content material Accessibility Tips (WCAG), developed by the Internet Accessibility Initiative and the World Large Internet Consortium, set the rules for net accessibility. In a broad sense, these tips state that web sites have to be:
- Perceivable. Guests are conscious of the content material in your web site.
- Operable. The performance of your web site needs to be attainable in numerous methods.
- Comprehensible. All content material and alerts might be simply understood.
- Strong. Your web site is usable throughout totally different assistive applied sciences, gadgets, and browsers.
“At On-line Optimism, we adhere to a minimal of WCAG Degree A for all web site builds, with most of our websites adhering to Degree AA and a few to AAA,” says Escobedo.
Escobedo shares just a few simple accessibility suggestions, together with:
- Including alt textual content for all non-decorative pictures.
- Utilizing descriptive hyperlink textual content.
- Utilizing visible cues like underlines for hyperlinks.
- Enabling focus states.
- Not hiding data or performance in hover states or in pictures with out alt textual content or descriptions.
- Utilizing type subject labels.
For a deeper dive into this subject, see our information to net accessibility.
7. Conventionality
An enormous problem in net design is balancing originality along with your expectations. Most of us are professional web customers, and there are particular conventions we’ve grown accustomed to over time. Such conventions embody:
- Inserting the principle navigation on the high (or left aspect) of a web page.
- Inserting a brand on the high left (or middle) of a web page.
- Making the emblem clickable, so it all the time brings a customer again to the homepage.
- Having hyperlinks and buttons that change coloration/look once you hover over them.
- Utilizing a purchasing cart icon on an ecommerce web site. The icon additionally has a quantity badge signifying the variety of gadgets within the cart.
- Making certain picture sliders have buttons customers can click on to manually rotate slides.
Whereas some would possibly decide to throw these out the window for the sake of uniqueness, this can be a mistake. There’s nonetheless loads of room for creativity inside the constraints of net conventionality.
Let’s briefly take into account one other subject of design: structure. Constructing codes guarantee folks can safely use areas. Architects don’t ignore these guidelines as a result of they guarantee security and luxury. Regardless of how spectacular a constructing seems to be, if the steps are uneven or you possibly can’t exit throughout a fireplace, you’d moderately keep outdoors.
In the identical manner, you possibly can craft a memorable expertise whereas assembly consumer expectations. In case you violate what customers anticipate, they could really feel uncomfortable and even annoyed along with your web site.
8. Credibility
Sticking to net conventions lends your web site credibility. In different phrases, it will increase the extent of belief your web site conveys. And if you happen to’re striving to construct a web site that gives the very best consumer expertise attainable, credibility goes a great distance.
Among the best strategies to enhance your credibility is to be clear and trustworthy in regards to the services or products you‘re promoting. Don’t make guests dig by dozens of pages to search out what it’s you do. Be up-front in your homepage, and dedicate some actual property to explaining the worth behind what you do.
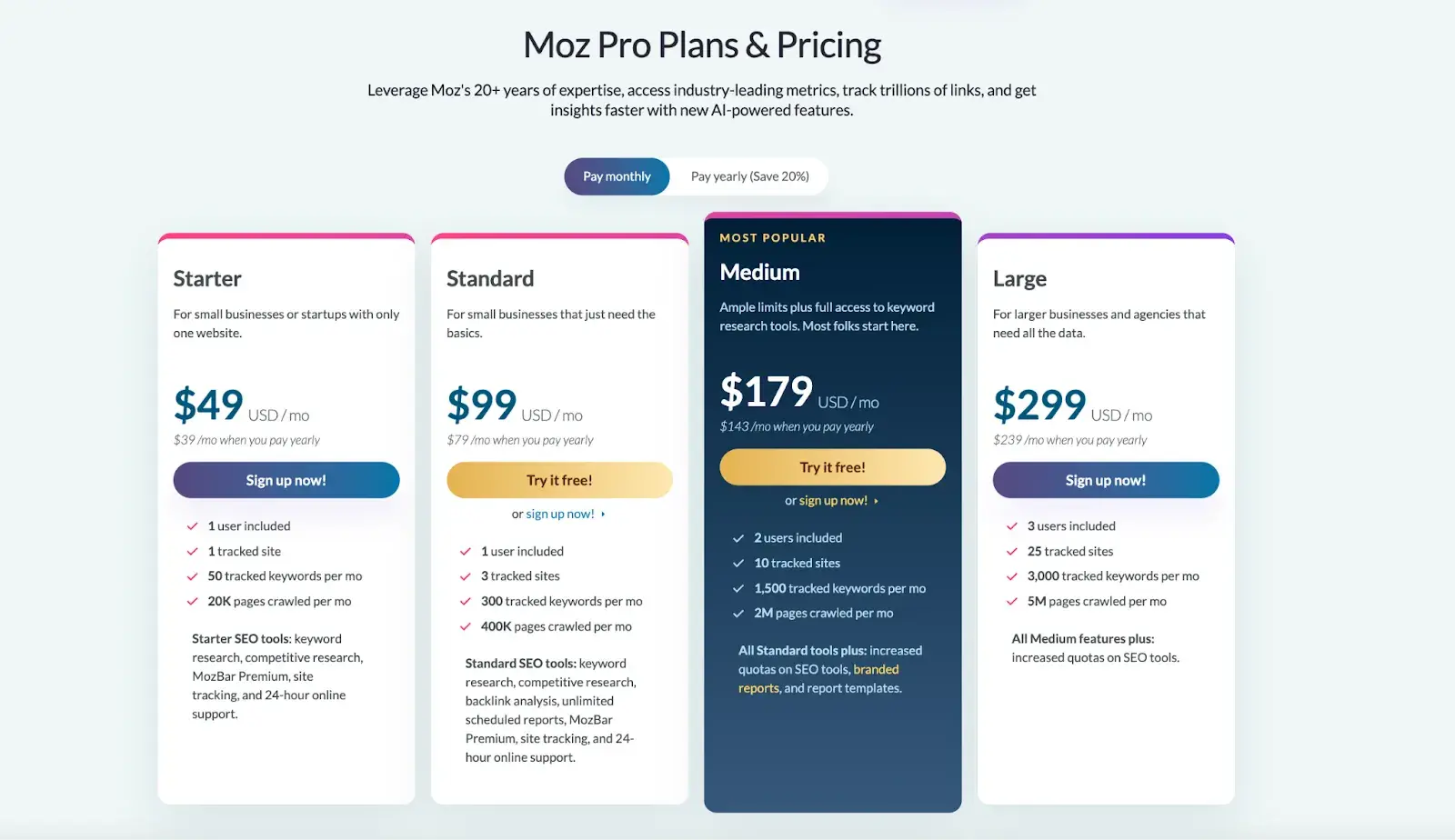
One other credibility tip: Have a pricing web page linked on the homepage. Reasonably than drive folks to contact you to be taught extra about pricing, checklist your costs clearly in your web site. This makes your corporation seem extra reliable and legit.
This is an instance of an efficient pricing web page from the Moz web site:

9. Consumer-Centricity
On the finish of the day, usability and consumer expertise hinge on the preferences of the end-users. In spite of everything, if you happen to’re not designing for them, who’re you designing for?
So, whereas the ideas detailed on this checklist are an amazing start line, the ultimate key to bettering the design of your web site is to conduct consumer testing, collect suggestions, and implement modifications primarily based on what you have realized.
And don’t hassle testing usability by your self. You’ve already invested a whole lot of time into your design, which brings your personal biases into the equation. Get testers who’ve by no means seen your web site earlier than, the identical as any first-time customer.
Listed below are just a few consumer testing instruments to get you began:
- Web site Grader. Our free software evaluates your web site primarily based on a number of components: cell, design, efficiency, website positioning, and safety. It then provides tailor-made solutions for enchancment. You possibly can be taught extra about Web site Grader in our devoted weblog put up.
- Loopy Egg. Monitor a number of domains beneath one account and uncover insights about your web site’s efficiency utilizing 4 totally different intelligence instruments — warmth map, scroll map, overlay, and confetti.
- Loop11. Use this software to simply create usability exams — even when you have no HTML expertise.
- The Consumer Is Drunk. Pay Richard Littauer to get drunk and assessment your web site. Do not consider me? We tried it.
For much more useful choices, see our checklist of the very best consumer testing instruments.
Now, we perceive the ideas and greatest practices that ought to information you all through the design course of. Within the subsequent part, let’s run down the important web page parts that it’s best to strongly take into account together with in your design plan.
Web site Design Necessities
- Header and Footer
- Menu Navigation
- Search Bar
- Branding
- Shade Palette
- Headers
- Clear Labels
- Visuals and Media
- Calls to Motion (CTAs)
- Whitespace
1. Header and Footer
The header and footer are a staple of nearly each fashionable web site. Attempt to embody them on most of your pages, out of your homepage, to your weblog posts, and even your “No outcomes discovered” web page.
Your header ought to include your branding within the type of a brand and group title, menu navigation, and possibly a CTA, and/or a search bar if well-spaced and minimal.
On the opposite finish, your footer is the place many customers will instinctively scroll for important data. In your footer, place contact data, a signup type, hyperlinks to your widespread pages, authorized and privateness insurance policies, hyperlinks to translated variations of your web site, and social media hyperlinks.
2. Menu Navigation
Whether or not it’s a listing of hyperlinks throughout the header or a tidy and compact hamburger button within the nook, each web site wants a information for navigation positioned on the high of not less than your homepage and different necessary pages. An excellent menu limits the variety of clicks to succeed in any a part of your web site to just some.
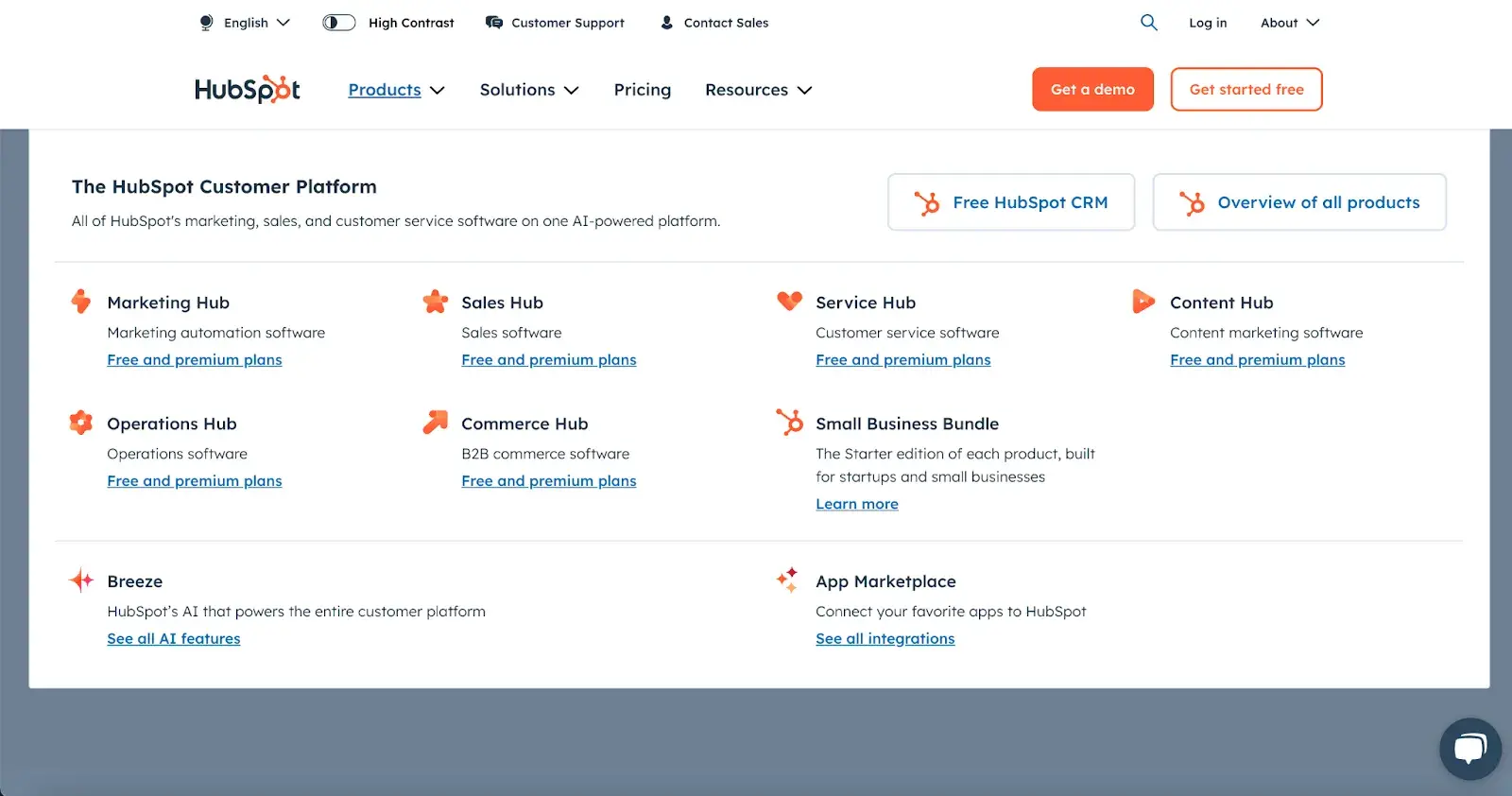
To scale back muddle, you would possibly take into account making some or all menu choices a dropdown menu with hyperlinks inside it, as might be seen on HubSpot’s homepage.

3. Search Bar
Along with menu navigation, strongly take into account inserting a search bar on the high of your pages, so customers can browse your web site for content material by key phrase.
If incorporating this performance, make certain your outcomes are related, forgiving of typos, and able to approximate key phrase matching.
Most of us use a high-quality search engine daily, be it Google, Amazon, YouTube, or elsewhere. These all set the usual to your personal web site search.
4. Branding
Keep in mind the conventions we’ve mentioned?
One that you simply see virtually all over the place is a brand within the high left nook. On first touchdown, many guests’ eyes will instinctively shift to this area to test they’re in the precise place. Don’t go away them hanging.
To strengthen this notion, incorporate your organization branding into each component you add, piece of content material you put up, and coloration scheme you create.
That’s why I like to recommend establishing model tips if you happen to haven’t already. Try our fashion information for a reference.
Professional tip: Create a novel on-line presence with the HubSpot Model Package Generator, which lets you simply customise logos, icons, and coloration palettes by getting into your corporation title, business, and slogan.
5. Shade Palette
Shade alternative performs a significant function in your web site’s usability and UX as nicely. This resolution tends to be extra subjective than different necessities on this checklist.
However, like every part else we’ve mentioned, attempt to simplify — restrict your coloration choice to 3-4 distinguished colours at most.
Beginning a coloration palette from scratch might be surprisingly troublesome the primary time. We appear to intuitively decide up on which colours work nicely collectively and which don’t, however we stumble when making an attempt to choose from the infinite mixtures accessible.
The answer? Attempt a coloration palette that’s been proven to work on different web sites. Take affect out of your favourite websites, and see our checklist of our favourite web site coloration schemes to get began.
P.S. There are numerous free web site design instruments that may recommend coloration palettes and do a whole lot of the heavy lifting for you, so you should definitely test it out for inspo if you happen to’re feeling caught.
6. Headings
Headings are key to establishing the visible hierarchy we mentioned earlier, particularly on text-heavy pages.
As customers skim your pages, you want, a transparent and to-the-point heading to alert readers to cease scrolling after discovering what they need.
Use solely as many headings as there are distinct sections of your web page, as an excessive amount of blown-up and bolded textual content will dampen this impact.
7. Clear Labels
At any time when a consumer takes an motion in your web site, it have to be apparent precisely what they’re doing and/or the place they’re going. All buttons ought to have clear textual content or an icon to exactly and concisely sign their objective.
The identical goes for in-text hyperlinks and widgets (easy interactive parts, like dropdowns and textual content kinds).
For instance, a button linking to a pricing web page ought to simply learn “Pricing” — something past that (e.g., “See our costs”, “Try the pricing web page for a deal”) is superfluous. A search bar/button solely wants a search glass icon (🔍) and maybe additionally the phrase “Search” to indicate its objective.
Consumer testing is usually a main assist right here. When you your self know what your whole interactive web page parts do, the identical can’t be mentioned for a brand new consumer.
Testing will give invaluable perception into what customers suppose your labels imply past your personal perspective.
8. Visuals and Media
When incorporating static pictures, gifs, movies, and different media into your pages, keep in mind to be constant and intentional in your selections.
These parts will draw consideration over most different textual content and can doubtless keep in customers’ minds, so select properly.
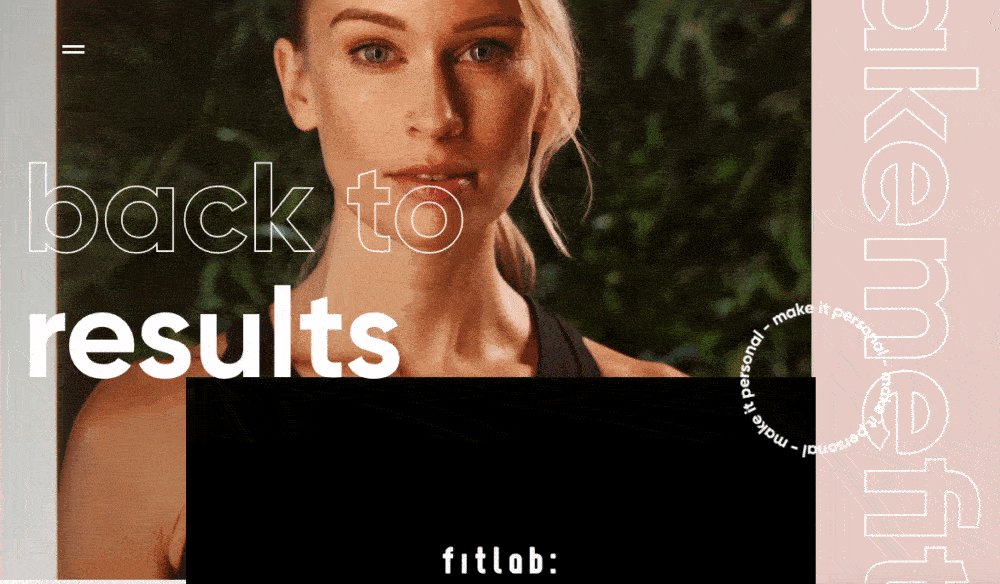
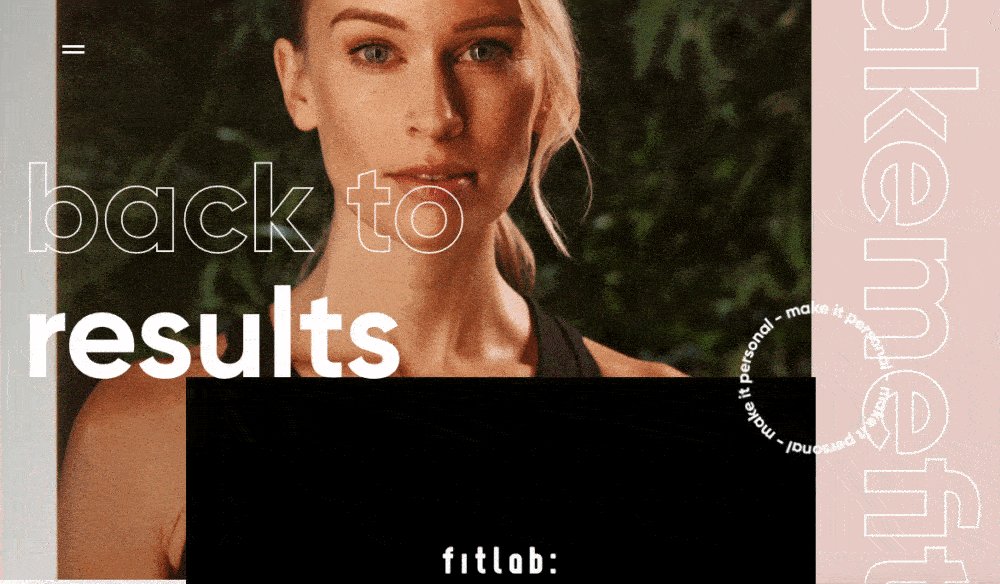
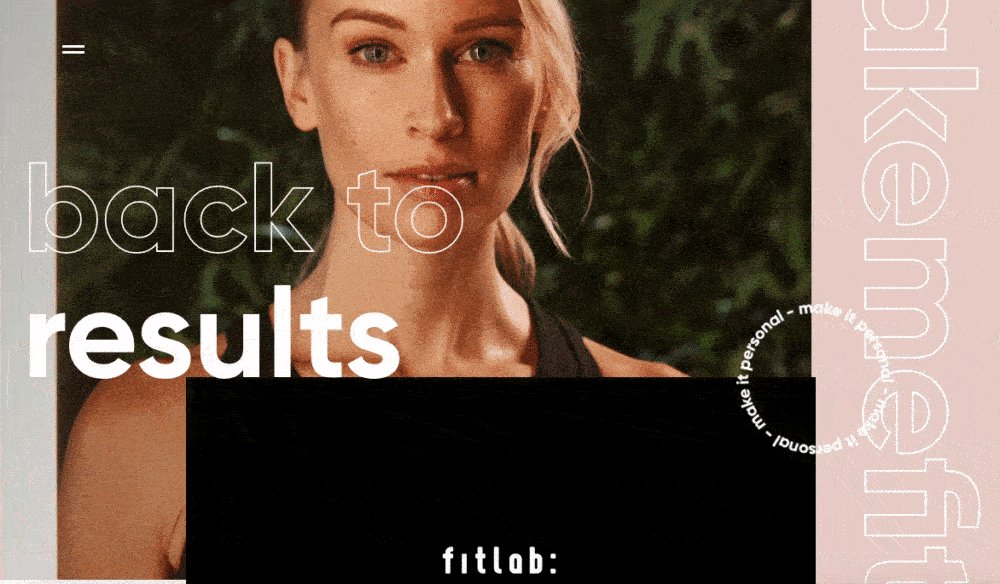
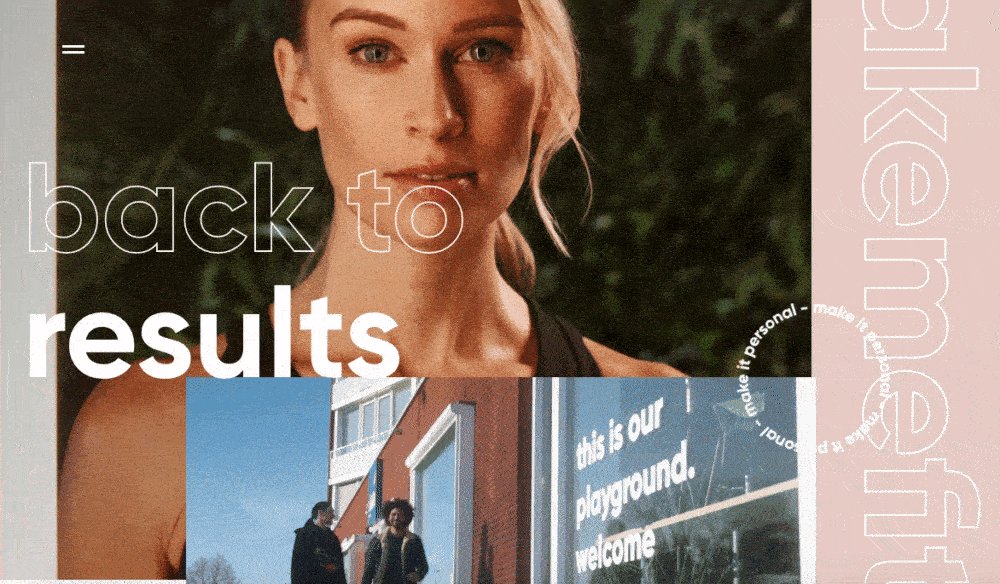
Right here’s only one instance of efficient media on a homepage. Discover how each picture enhances the web page aesthetic and helps the provide of personalised health coaching with outcomes.

Additionally, all pictures and movies needs to be optimized for search engines like google and embody descriptive alt textual content for accessibility.
9. Calls to Motion (CTAs)
Having a delightful web site is nice, however how are you aware whether or not your guests are literally doing what you need? Are they partaking along with your content material? That is the place CTAs come into play.
A CTA is any web page component that prompts consumer motion. The motion could possibly be including a product to a card, downloading a content material provide, or signing up for an electronic mail checklist.
Make your CTA parts distinguished within the visible hierarchy, however not intrusive or distracting like many click-through advertisements are usually.
In case you want concepts for smooth CTAs that drive extra conversions, see our CTA examples checklist.
10. Whitespace
As I discussed above, typically it’s in regards to the parts you don’t embody. After studying these tips and necessities, you might really feel tempted to stuff your pages with all the ins and outs wanted for a flawless UX.
Don’t overlook that your viewers want room to digest all this new information, so give your parts room to breathe.
However, how a lot whitespace ought to you have got? That’s one other private name, and varies from web site to web site. So, consumer testing is helpful right here as nicely.
What are folks specializing in? Do they really feel overwhelmed with the density of content material? As soon as once more, all of it ties again to our first guideline, simplicity.
Give attention to Design that Places Customers First
In case you add up all of my recommendation right here, there’s one important takeaway to remember — the customer is primary, and you’re quantity two.
I do know this sounds a bit harsh, such as you’re placing your personal wishes and visions apart. However when making a web site, you merely must think about that you simply’re coping with a first-time customer.
Somebody who’s dropped in like a parachutist and must shortly discover what they’re on the lookout for, or they’ll simply go away your “vacation spot” and maintain “flying.”
When you get this mindset, designing your complete net structure might be simple.
If we return to the start, you’ll do not forget that I as soon as thought it was all about aesthetics. Immediately, I’ll let you know that’s partially true. Sure, we nonetheless need it to look good, but when it’s not purposeful, magnificence means nothing.
Simplicity. Easy expertise. No labyrinths. No complicated routes. That’s what the customer wants. And that’s what your web site should present.
Editor’s notice: This put up was initially printed in Could 2021 and has been up to date for comprehensiveness.

![12 Internet Design Greatest Practices & Tips for Usability in 2025 [+ Expert Tips] 12 Internet Design Greatest Practices & Tips for Usability in 2025 [+ Expert Tips]](https://i1.wp.com/www.hubspot.com/hubfs/website-design-1-20241121-4075840.webp?w=696&resize=696,0&ssl=1)
